前日のエントリーで当サイトのトップページの変化を振り返ったが、今回は記事のレイアウトの変化について振り返ることとする。当サイトの各記事は原則として色違いの同一レイアウトなのだが、メインは人間ドックについてなので、人間ドックの記事を例に挙げることが多くなる。ただ、インターネットアーカイブ側でうまくCSSを拾えていない場合は他記事のキャプチャー画像を用いた。
各記事のレイアウト
2000年10月2日

フロントページで作ったため、横線が画像になっている。普通にフレームを使っているのが分かる。この頃は普通にそんなことをやっていた。
2002年6月11日

「HTML文書の内容と見栄えを分離し、レイアウトはCSSで」ということが当時言われ始めていたため、HTMLを手打ちに戻してソースを綺麗にしたうえでCSSを適用するようになった。見出し要素もCSSで装飾したのだが、よくあるL字型とは上下逆のボーダーになっているのが目に付く。
2003年2月3日

CSSでサイドバーを表現している。この頃はサイドバーを画面左側に置く流儀をとっていた。
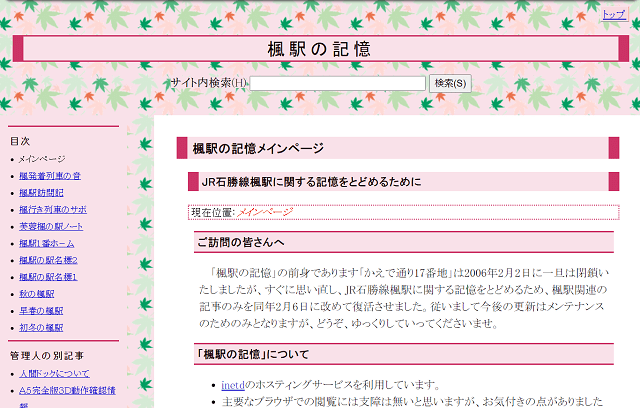
2006年2月6日

省力化のためサイト全体でtDiaryを用い、ブログツールのように運用することにした。そのため外見がブログのようになってしまった。以後このスタイルが標準となる。
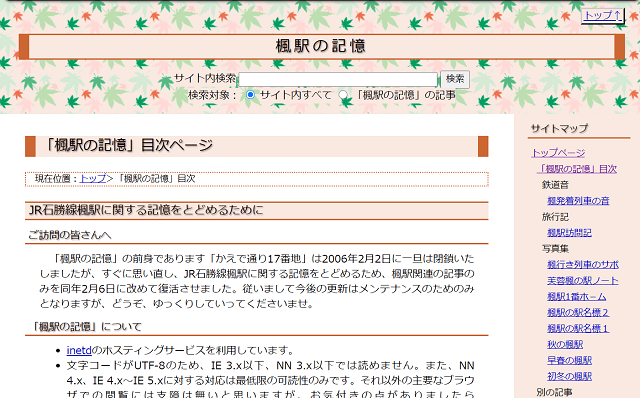
2009年12月2日

tDiaryは便利だったが、ページが動的生成になるためいつの間にか500エラーを吐いてしまうことがあり、静的ページに置き換えた。外見については最小限の変化に留めた。
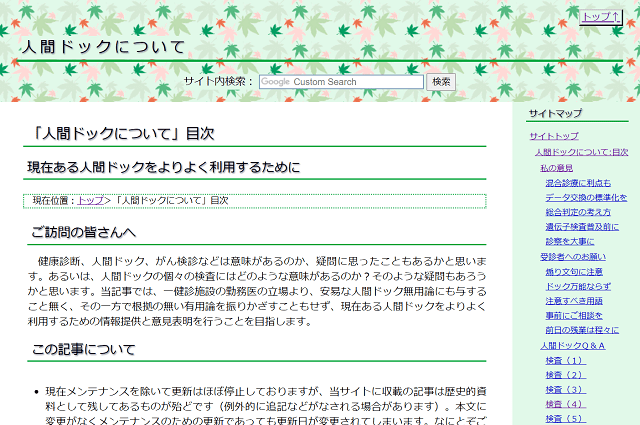
2012年6月22日

マウス操作の都合を考え、サイドバーを右側に配置することとした。以後8年間にわたりこのレイアウトが当サイト記事の標準となった。ブログチックなデザインは相変わらず。この頃からレスポンシブデザインを取り入れるようになった。
2020年6月8日

見出しなどがちょっとくどく感じられるようになったため、少しシンプルにすることを意図して8年ぶりに模様替え。ついでに構造化データのチェック、常時SSL化などを合わせて行った。
おわりに
インターネットアーカイブ側の都合でうまくキャプチャーされていないデザインもあるため、ここに示したものが全てではない。だが、当サイトのデザインはかなり早い時期からブログチックだったし、今後もそうなるのでは、という気がする。
